100 adet CSS Menü
2000 + den fazla proje |sizde aramıza katılın
2023 yılında güncellenmşiştir. Çalışmayan linkler düzeltildi. Menüler web sitenizin en önemli parşasıdır. Ziyaretçilerinizin site içeriklerini kolay bulmaları için sitedeki menüleriniz çok önemlidir.
CSS güzel menüler için mükemmel bir dildir. Css menüler her türlü web sitesine eklenebilir. Merak etmeyin CSS menüleri eklemek hem çok kolaydır, hemde sitenizi profesyonel bir görünüm kazandırır. Yapmanız gereken sadece kodu kopyalayıp sitenize yapıştırmaktır. Aşağıda sizin için seçtiğimiz 100 adet CSS Menü yer almaktadır. Bunlardan 75 tanesi yatay menü ( üst menü ), 25 tanesi yan menü yatay menüdür.
Yatay CSS Menüler ve Örnekleri
1. Bulanıklaşan Gelişmiş Menü
2. Zarif Açılır Menü
3. Parlak Sekmeli Menü
4. Sekmeli Sade Menü
5. Gelişmiş CSS3 Menü Version 2
6. CSS3 Kayan Menü
7. jQuery Animasyonlu Menü
8. CSS Parlatmalı Menü
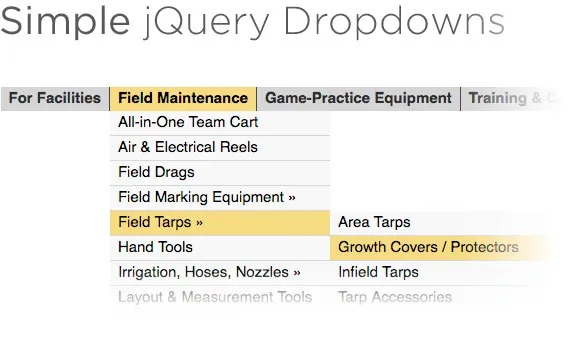
9. Sade jQuery Açılır Menü
10. Header İç Menü
11. Basit İçerik Menü
12. CSS Jomik Animasyonlu Menü
13. Açılır CSS Menu
14. Esnek CSS Menü
15. Cam Görünümlü Menü
16. Tek Resimli Sekmeli Menü
17. CSS Yatay Menü
20. Güzel Animasyonlu CSS ve jQuery Menü
21. Menü Barı
22. CSS Açılır Menü
Kullanım Şekli | Demo
23. jQuery ve CSS Menü

Kullanım Şekli | Demo
26. Rastgele Hareket Eden jQuery ve CSS3 Menü
27. Yuvarlanmış Hareketli jQuery Menuü
32. Dinamik Alt Menülü Pastel Renkli Menü
Kullanım Şekli | Demo
33. CSS3 Yatay Animasyonlu Menü

Kullanım Şekli | Demo
35.
37. Üst Üste Geçen Sekmeli Menü
38. CSS Yatay Menü
40. Animasyonlu Yatay Sekmeler
42. Alt Menülü JavaScript Menü

Kullanım Şekli | Demo
43. Açılır CSS Menü
44. CSS Geçişli Menü
45. CSS Gezgin Menü
46. CSS Balık Gözü Menü

Kullanım Şekli | Demo
49. jQuery ile Güçlendirilmiş CSS Menü
51. Hover ve Pozisyon Özelliklerini Kullanarak Menü Oluşturma
52. jQuery ve CSS3 ile Açılır Menü
Kullanım Şekli | Demo
53. Html,Css ve JQuery Kullanarak Yatay Menü Oluşturma
56. Basit ama Şık CSS jQuery Menü
57. jQuery 'Drop Line' Sekmeleri
58. jQuery ile Animasyonlu Menüler
Kullanım Şekli | Demo
59. jQuery ile Büyük Açılır Menü Oluşturma
60. Animated Navigation with CSS & jQuery

Kullanım Şekli | Demo
61. Horizontal Subnav with CSS

Kullanım Şekli | Demo
62. Mega Drop Down Menus w/ CSS & jQuery

Kullanım Şekli | Demo
63. CSS dropdown menu without javascripting or hacks

Kullanım Şekli & Demo
64. CSS ile Açılır Navigation Menü
65. Seçileni İşaret Eden Menü 2
66. CSS Overlapping Tabs Menu

Kullanım Şekli | Demo
67. Horizontal CSS Menu With Icons
![]()
Kullanım Şekli | Demo
68. Creating a Multi-Level Dropdown Menu using CSS and jQuery

Kullanım Şekli | Demo
70. Pure CSS ile Açıklama Bloklu Navigation Menü
Kullanım Şekli | Demo
73. CSS3 ile Animasyonlu Menü Oluşturma
74. CSS3 ile Navigation Bar Oluşturma
75. Pure HTML/CSS3 ile Modern Kurdele Afiş Navigation Bar Oluşturma
Vertical CSS Menu Tutorials
77. CSS ile Yuvarlanmış Grafik Menü
78. Vertical CSS Menu With a ‘Behavior' File

Tutorial | Demo
79. CSS ile Navigation Görüntü Aktarmaları
80. CSS ile 'Hover 'Dikey Menü Efekti
81. jQuery ile 'Mootools Homepage' Naigation Efekti Oluşturma
82. Simple CSS Vertical Menus

Kullanım Şekli | Demo
83. CSS ve jQuery ile Sosyal Medya Paylaşım Linki Oluşturma
Kullanım Şekli | Demo
84. CSS3 ile Minimalist Navigation Menü
85. CSS ve jQuery ile Kaydırılmaz Navigation Menü
86. jQuery ve CSS3 ile Cufonized Fly - Out Menü
87. CSS ile Görüntülenebilir ve Saklanabilir Menü Efekti
Kullanım Şekli | Demo
88. jQuery ile Animasyonlu Açılır Menü
Kullanım Şekli | Demo
90. İç İçe Kenar Çubuğu Olan Menü
91. CSS Menüleri
Kullanım Şekli | Demo
93. Kaydırılabilir jQuery Menü
94. CSS ve jQuery ile Açılır Menü
Kullanım Şekli | Demo
96. CSS Vertical Navigation with Teaser
97. CSS3 ile jQuery Menü
98. Green Vertical Navigation Menu
99. CSS: Sexy Vertical Popup Menu with CSS
100. 'Uberlink' CSS Liste Menü
Özet
Sizin için en uygun menüleri listelerken basit menüler, jquery ile geliştirilen menüler, yatay menüler, dikey menüler ve sadece css ile hazırlanmış menüleri kullandık. Eğer sizinde beğendiğiniz menüler varsa yorum alanına yazarak o menülerinde listeye eklenmesini sağlayabilirsiniz. :)
Antalya'da faaliyet gösteren web tasarım firmaları, kullanıcıların web sitelerinde kolayca gezinmelerini sağlamak için çeşitli CSS menü örnekleri üzerinde çalışmaktadır. Antalya web tasarımı sektöründe uzmanlaşmış olan bu firmalar, kullanıcı dostu ve estetik açıdan çekici menüler tasarlayarak web sitelerinin kullanıcı deneyimini iyileştirmeyi hedeflemektedir.
Örneğin, bir web sitesinde kullanılan "Anasayfa", "Hakkımızda", "Hizmetlerimiz", "Referanslar" ve "İletişim" gibi menü öğeleri, kullanıcıların istedikleri bilgilere kolayca ulaşmalarını sağlayabilir. Bu menülerin tasarımı, yazı tipi seçimi, arka plan rengi, geçiş efektleri ve mobil uyumluluk gibi faktörler, Antalya web tasarımı firmalarının öncelikli konuları arasındadır. Kullanıcıların rahatça gezinmelerini sağlayacak ve istedikleri sayfalara hızlıca erişmelerini mümkün kılacak menü tasarımları, web sitelerinin etkileyici bir şekilde sunulmasına yardımcı olabilir.
Antalya web tasarımı firmaları, CSS menülerini kullanarak web sitelerinin kullanıcı deneyimini geliştirmeye ve marka bilinirliğini artırmaya odaklanmaktadır. Bu menülerin görsel olarak çekici olmasının yanı sıra, kullanıcıların kolayca gezinmelerini sağlayacak şekilde optimize edilmiş olmaları da önemlidir. Mobil cihazlarda ve farklı ekran boyutlarında sorunsuz çalışacak şekilde tasarlanmış CSS menüleri, Antalya merkezli işletmelerin çevrimiçi varlıklarını güçlendirmelerine yardımcı olabilir.