CSS Form Örnekleri
2000 + den fazla proje |sizde aramıza katılın

HTML ile oluşturduğumuz basit görünümlü tasarımları CSS ile adeta bir kadının makyajla kendisini güzelleştirmesi gibi şekillendirmek ve dikkat çekici hale getirmek mümkündür. Tasarımlarınızda en iyiye ulaşmak için CSS ile sürekli oynamalar yapmanız gerekebilir, bu durum sizi sıkmadığı müddetçe çok eğleneceğinizin garantisini verebilirim. Önemli olan CSS ile kodlarımızın güzel bir tasarıma dönüşmesini sağlamaktır. CSS, HTML'e ek olarak metin ve format biçimlendirme alanında fazladan olanaklar sunan bir web teknolojisidir. Sayfalarımızın ve içindeki bileşenlerin görünüm kalitesini artırmak amacıyla bizlere birçok biçimlendirme özelliği sağlar.
Bir web sayfası içerisinde birbiriyle uyumlu birkaç renk ve birkaç yazı tipi kullanılabilir ve bunları her sayfada ayrı ayrı tekrar belirtmek yerine CSS yardımıyla bir kez tanımlayıp bütün sayfalarımızda ortak olarak kullanabiliriz. Bu durum, bize hem görünümde ortak stil uygulanmasını hem de sayfaların hafızadaki boyutu küçüldüğü için yüklenme ve güncellemede hız sağlar.
CSS kodları HTML kodlarının içine yazılabildiği gibi harici bir CSS dosyası oluşturularak da kullanılabilirler.
Aşağıda web sitenizde kullanabileceğiniz CSS biçimleri bulunmaktadır, dilerseniz buradan kopyalayarak projenize dahil edebilirsiniz.
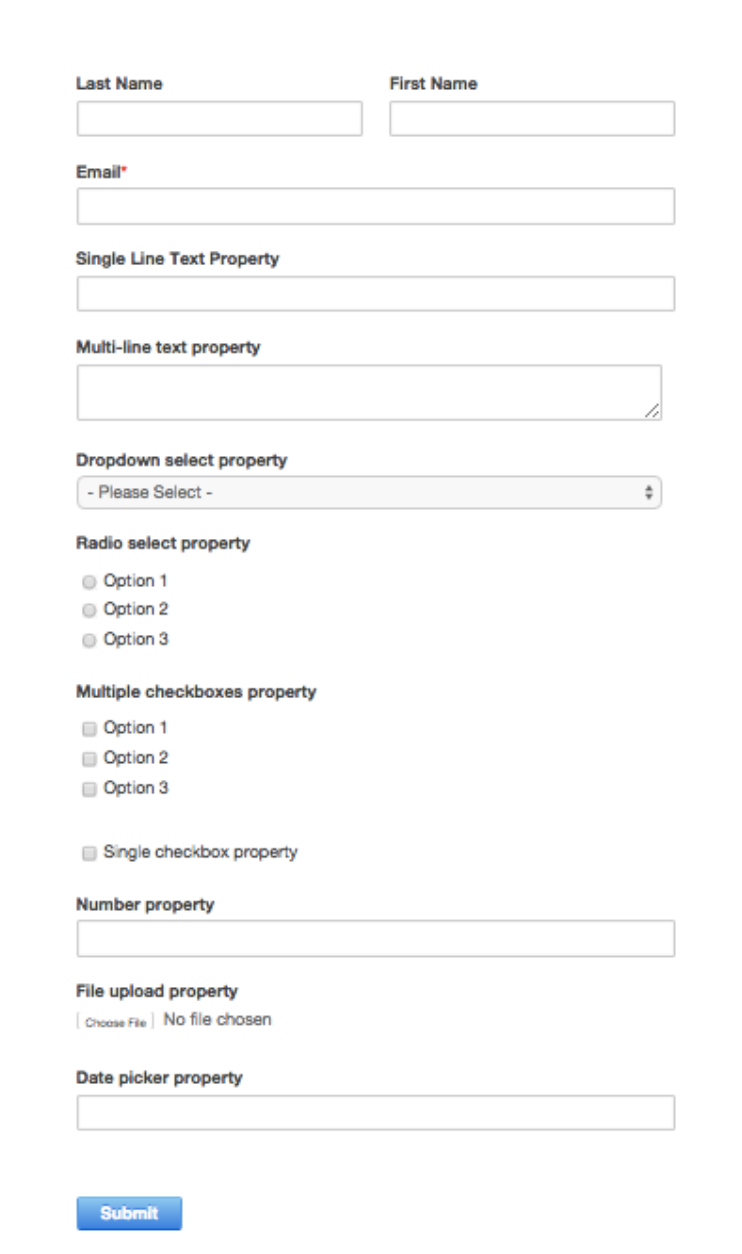
Mark Up
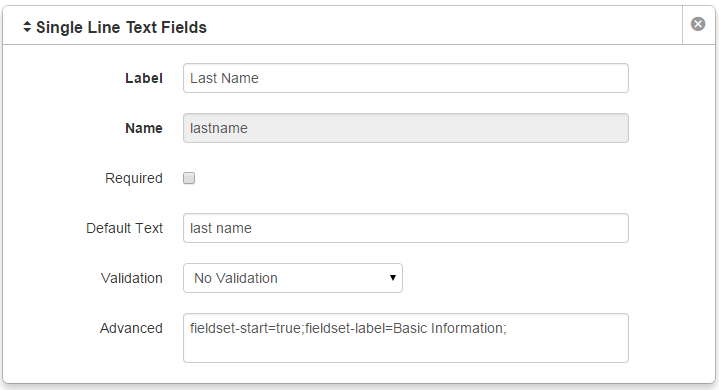
Bu modelimiz HTML sözdizimi biçimiyle başlar. Genellikle isim, mail, mesaj alanı ve gönder tuşu bulundurur. Farklı CSS stillerinde kullanmak isterseniz class name i değiştirmeniz yeterlidir.
Ana Gri
CSS kullanarak görseldeki gibi basit bir form elde edebilirsiniz. Bu form hizalı, düzenli ve arka zemini gri bir görünüm elde etmenizi sağlar.
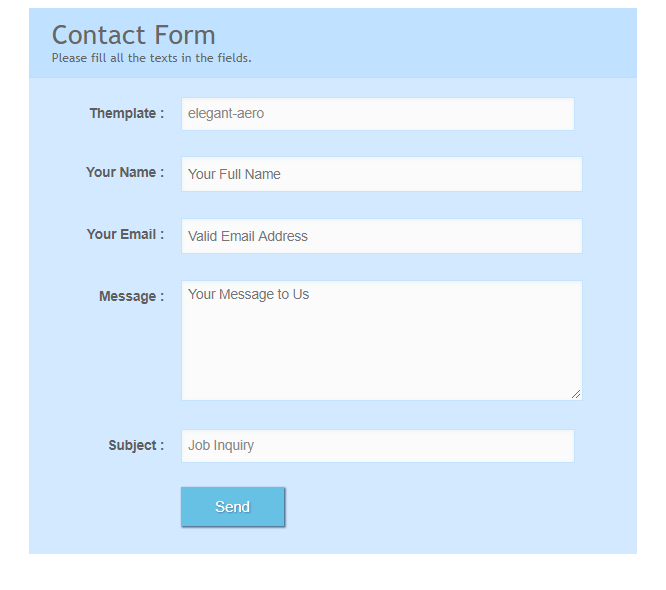
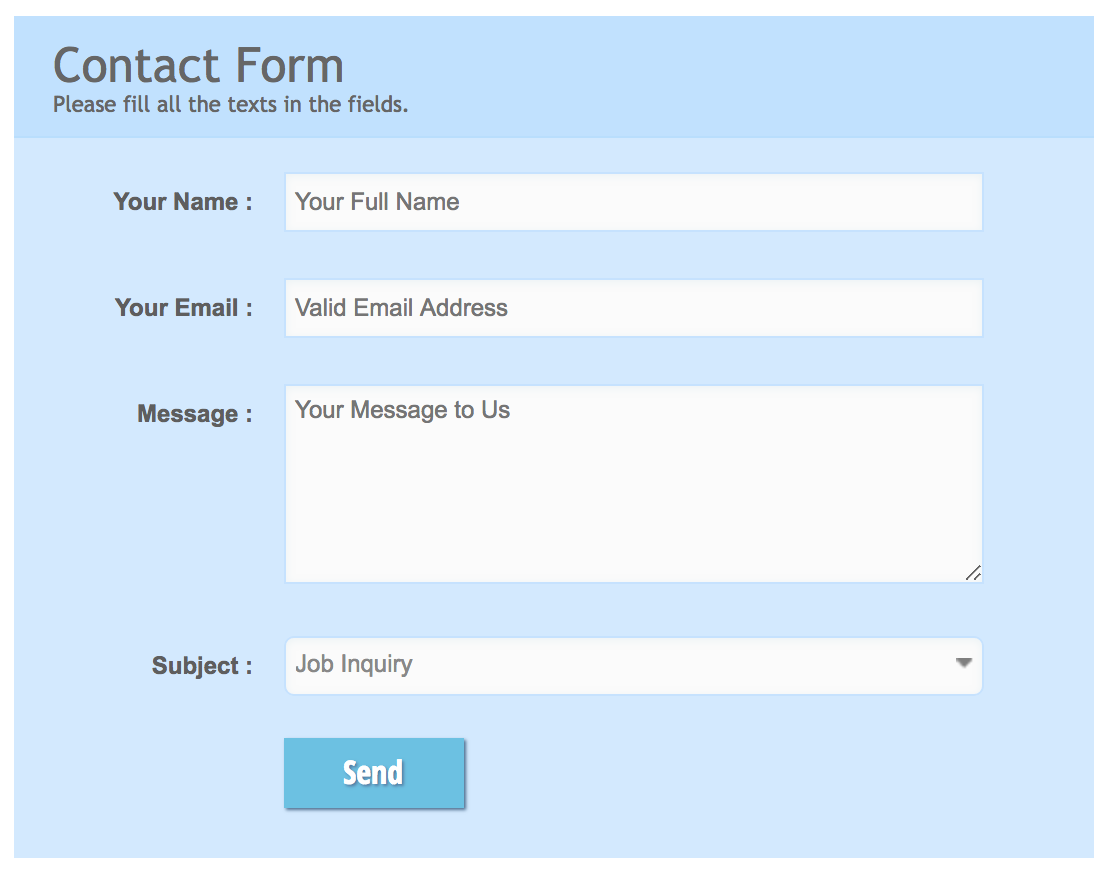
Elegant (Zarif) Aero
Güzel, açık mavi renkteki CSS formumuz. Arka zemin de aynı tonlarda renklendirilir.
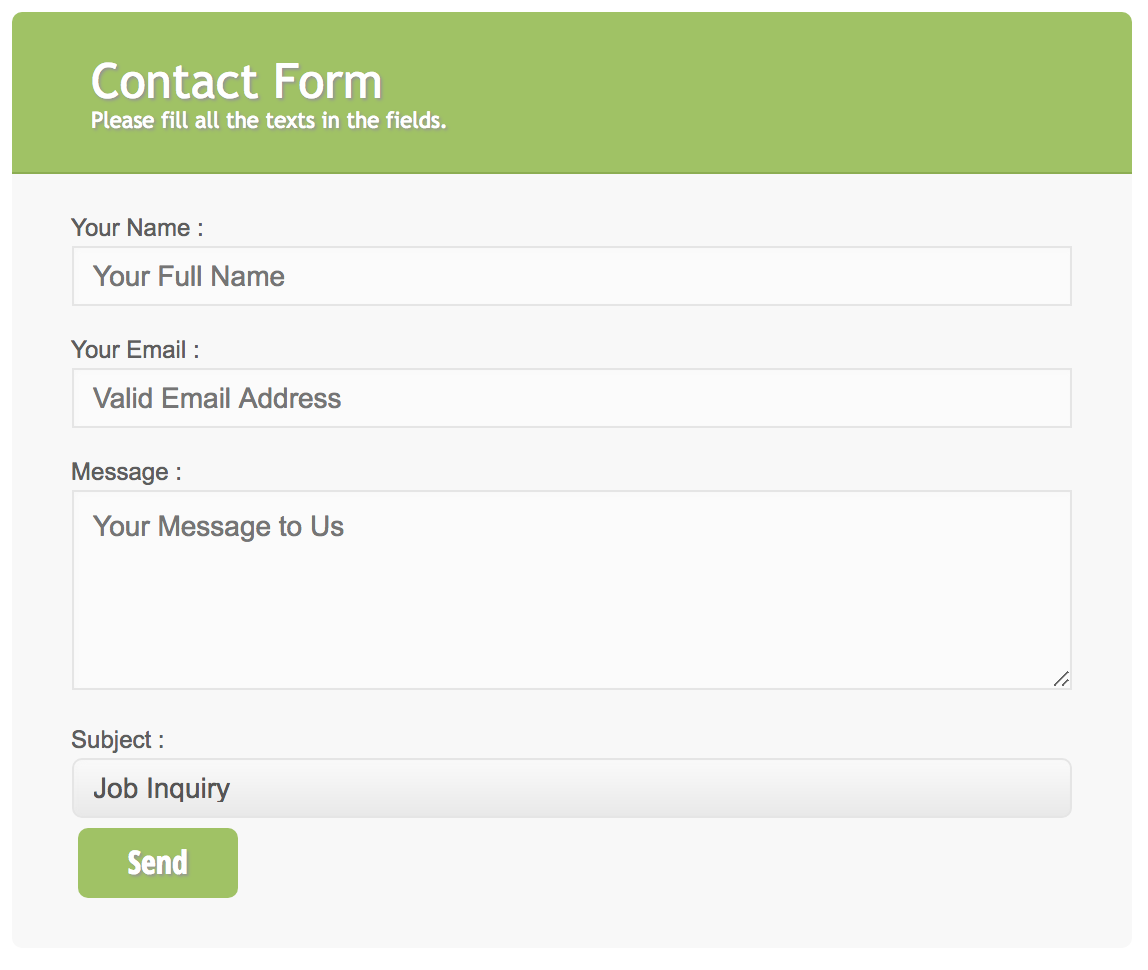
Smart Green
Smart Green, yumuşak renkte arka plan için harika bir seçimdir. Projenizde kullanmak isterseniz kopyalayarak class adını değiştirmeniz yeterli olacaktır.
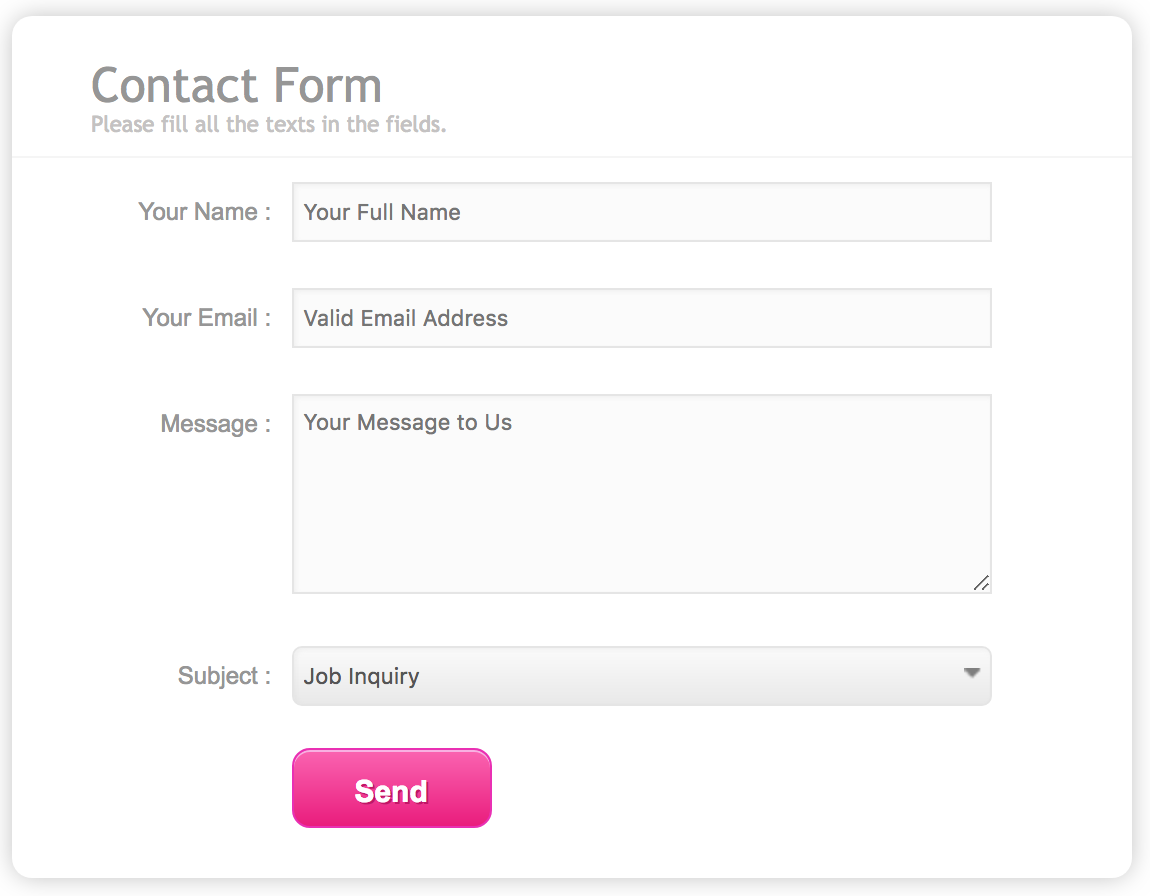
White Pink
Formlar için bir diğer stil örneğidir. Arka plan beyaz renktedir fakat ismini buton renginden alan bir stil örneğidir.
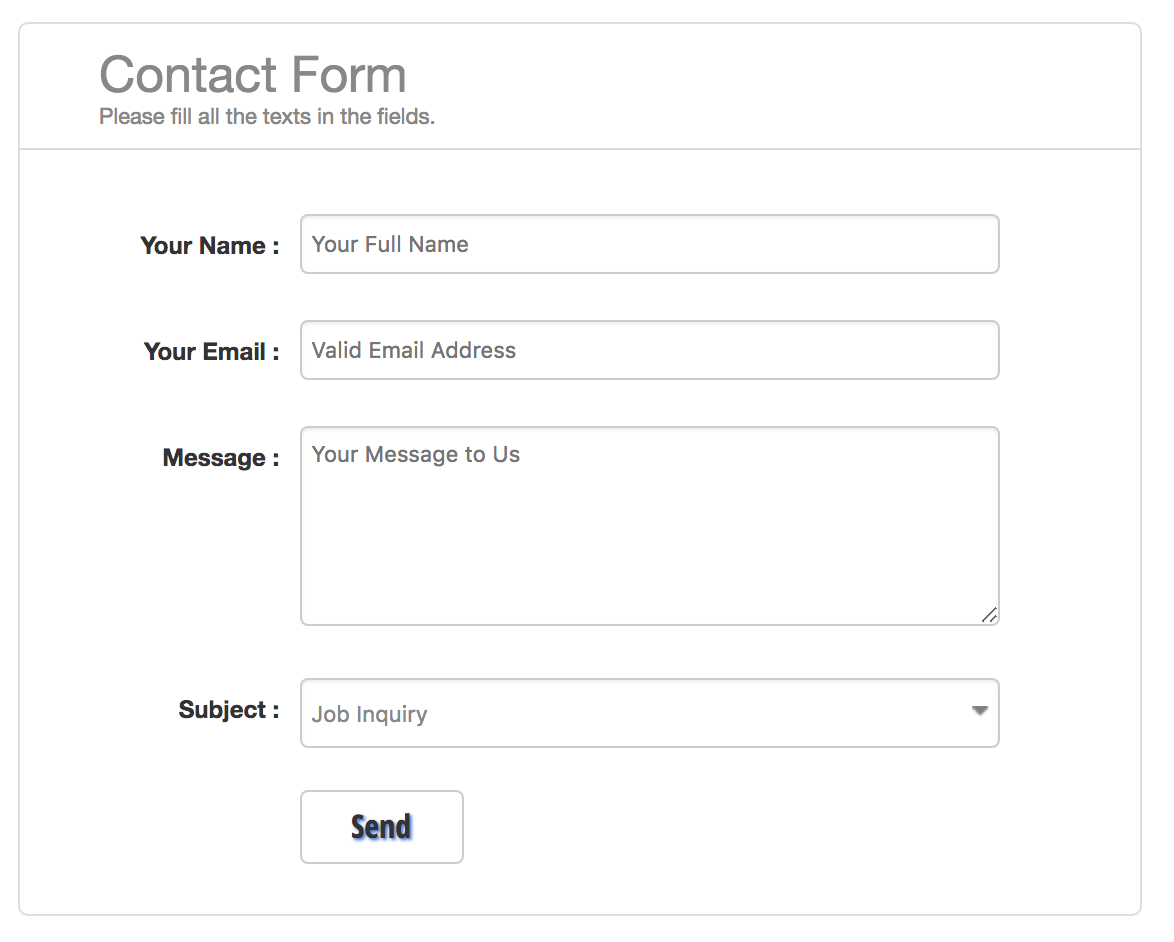
Bootstrap Style Form
Bootstrap Style Form, özellikle beyaz arka plana sahip stiller için işlevseldir. İsterseniz bu stilimizi farklı renklere ve görünüme sahip formlar oluşturmak için kullanabilirsiniz.
Dark Matter
Eğer websitenizin taban renginin koyu renklerde olmasını iztiyorsanız bu form stili tam size göre. Bütün metinler beyaz ve arka plan koyu renktedir, dilerseniz renklerle oynayabilirsiniz.
Bu formların hepsini eski tip tarayıcılarda test edemedim fakat modern tarayıcılarda iyi çalıştığından emin olabilirsiniz.